第3部分 原理篇3可验证凭证(VC)(3)
3.3.4. 可验证凭证数据模型
本聪老师:明白了可验证凭证存在哪些角色,我们来看下生态的数据模型,了解下声明(claim)、凭证(credential)和表述(Presentation)的含义和关系。
小明:能否先简单介绍一下三者的关系,方便理解?
本聪老师:好的。声明是关于主体的断言,凭证中会存在多个声明,可验证凭证会增加证明机制。把可验证凭证组合起来成为可验证表述,用于特定场景需求。
小明:明白了,某个主体提出声明,添加到凭证中,加入证明机制,成为可验证凭证,然后根据需要使用凭证的场景,组合可验证凭证成为可验证表述。
3.3.4.1. 声明
本聪老师:大致是这样。我们先来看声明。任何主体都可以提出声明,比如学校对于学生就读的院系专业等。 声明一般使用主体-属性-值这样的关系来表达,如例3-9。
例3-9毕业声明的例子
主体 属性 值
Xiaoyun alumni of DongDian university
小天:看起来属性和值可以自由定义。
本聪老师:对。还可以将各个声明合并在一起丰富主体的画像。
3.3.4.2. 凭证
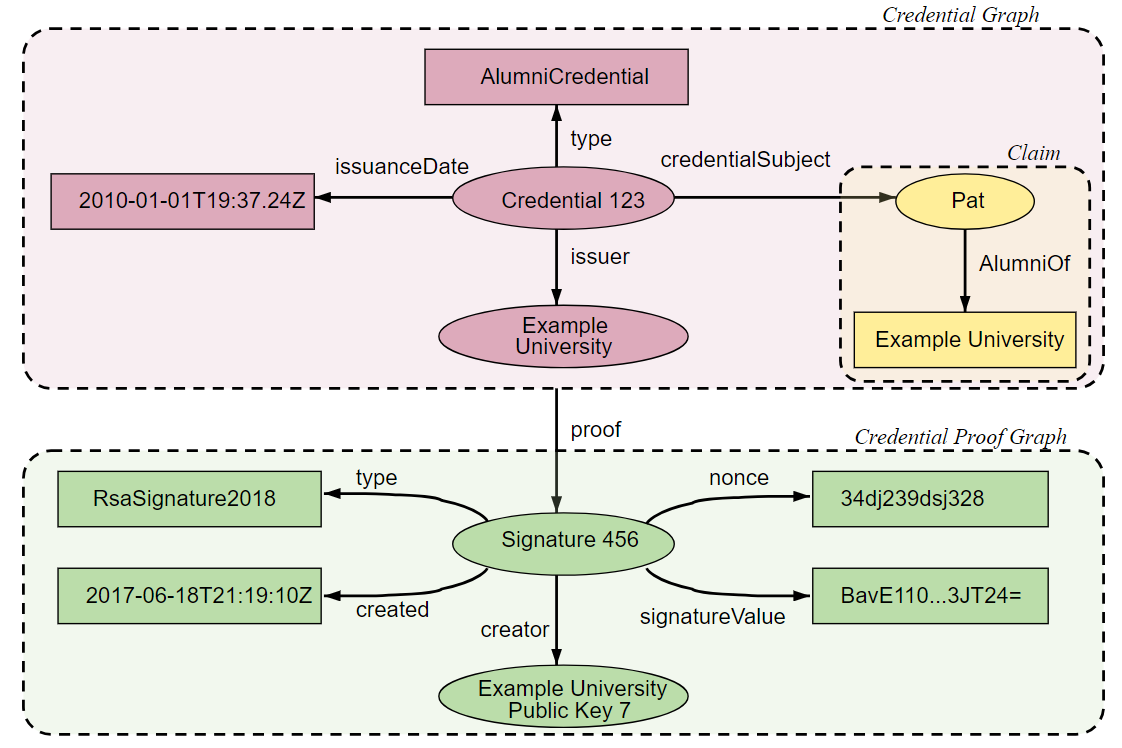
本聪老师:我们再来看凭证。凭证是由同一主体提出的一组一个或多个声明。 凭证中除了声明,还会包括主体身份标识符和元数据以描述凭证的属性,例如颁发者、到期日期和时间、用于验证目的的公钥、撤销机制等。可验证凭证增加了一组防篡改声明和元数据,以加密方式证明是谁发行了它。我们看图3-10,黄色区域是声明,红色区域是凭证,绿色区域是证明部分。

图3-10 凭证
小明:主体可以添加声明,最后以发证方的身份接受验证。
本聪老师:理解到位。
3.3.4.3. 表述
本聪老师:一个可验证表述一般都是某一个主体有关,通常表示个人、组织或实体的一个方面信息。我们参考例3-先了解一下可验证表述的结构,这个例子通过type属性表明是“VerifiablePresentation”,其中包括一个“verifiableCredential”,还有表述自身的“proof”材料。虽然例3-10这个表述只包含一个凭证,但是通常情况下持证方会在一个表述中会包括多个凭证,并且其中包含的凭证可能来自多个发证方。
例3-10: presentation的基本结构
{
“@context”: [
“https://www.w3.org/2018/credentials/v1”,
“https://www.w3.org/2018/credentials/examples/v1”
],
“id”: “urn:uuid:3978344f-8596-4c3a-a978-8fcaba3903c5”,
“type”: [“VerifiablePresentation”, “CredentialManagerPresentation”],
“verifiableCredential”: [{ … }],
“proof”: [{ … }]
}
本聪老师:大家考虑一下,为什么会有表述?而不是持证方每次都直接把可验证凭证发给验证方呢?
小云:说下我的理解。人这个实体,一般具有多重身份,比如公民身份、家庭身份、工作身份、学历身份、社交账号、游戏角色等等。需要展示凭证的场景,一般会是个人多重身份的组合,比如求职这样的场景,会需要公民身份、学历身份、社交身份等,因此就持证方就需要将来自不同发证方的凭证组合在一起,提供给验证方。
本聪老师:对。虽然也存在单一凭证作为表述接受验证的情形,但是身份组合这种需求还是大多数。除此之外还有需要隐私保护的情形,比如烟酒零售商可以通过表述来验证购买者年龄是否合法,而不需要知道后者的年龄住址等隐私信息。
小天:隐私保护这个需求应该很多。
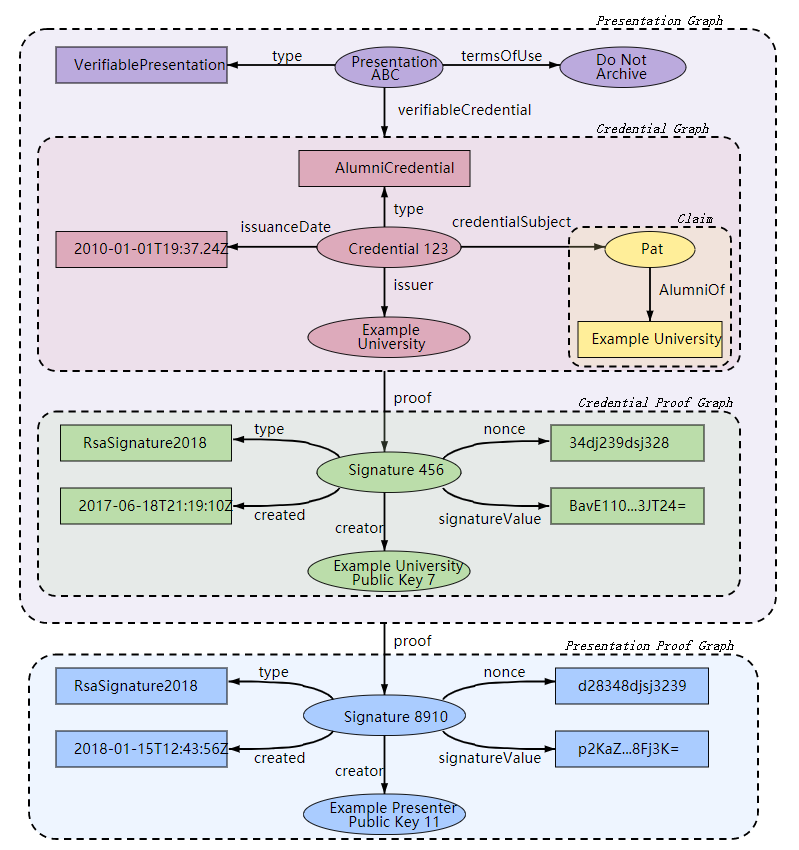
本聪老师:下面我们看下可验证表述的组成内容。参见图3-,一个可验证表述通常两部分图像,第一是表述部分图像,第二是表述的证明部分图像,它是整个表述的证明材料,通常是数字签名。
本聪老师:我们再来看表述图像,它又包含三个图像,第一是可验证表述本身图像(紫色),包含表述的元数据。第二个是可验证凭证图像,包含凭证元数据和声明。表述图像中的verifiableCredential 属性会对应一个或多个可验证凭证。第三个信息图像是凭证证明图像,表示凭证图像证明,通常是数字签名。
小明:基本明白表述的结构了。每个凭证通过证明材料变得可验证凭证,表述包裹一个或多个可验证凭证,同样通过证明材料变成可验证表述。

图3-11 可验证表述组成内容
本文内容摘自《对话去中心化数字身份》。作者:乔布施。首发平台:https://ytm.app
欢迎转载,请注明出处及作者。