TradingView图表使用手册
本文作者:Crypto_Painter@CryptoPainter_X。发文时间:7:03 PM · Apr 9, 2024
介绍
TradingView是一个在全球拥有5000万用户的专业数据平台,我们平时最常接触的就是就是它的“超级图表”,专业的交易员或分析师几乎都会用到它,接下来,我会从最基础的环节逐步介绍图表的使用;
注意:TradingView在3年前关闭了大陆的服务,目前需要使用kexue才能访问。
注册链接:cn.tradingview.com/?aff_id=137740
你可以选择使用我的邀请链接,这样在你最终考虑付费订阅时,可以获取$15的折扣,普通注册则没有;
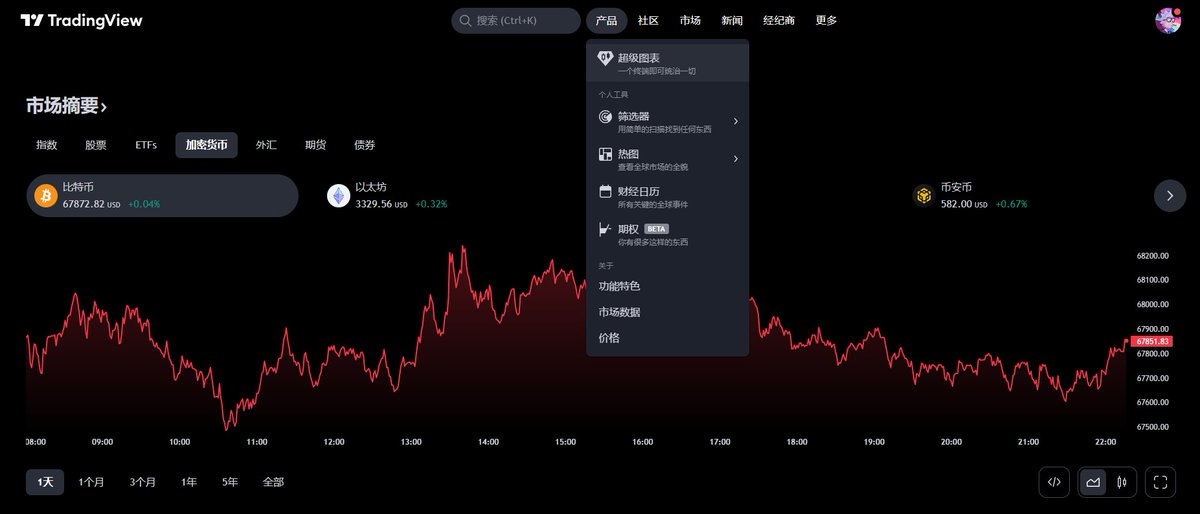
注册账户并完成登陆后,进入到网站首页,如图所示:

点击“产品” – “超级图表”,即可打开本教程的目标,价格图表。
首先,你会看到类似这样的界面:

一般会自动显示标准普尔或外汇交易对,不过对于币圈的朋友来说,我们需要显示的交易对是BTC;
接下来就是第一个图表使用技巧
【快速切换当前图表交易对】
你只需要直接在键盘上输入:BTCUSD或BTCUSDT

图表上方就会弹出“商品代码搜索”窗口,点击“加密货币”大类,下方就会出现各个交易所对应的交易对,直接点击即可打开该交易所的交易对;
注意:TradingView上的所有商品代码都是按照该交易对所在的交易所进行区分的,也就是说,同样是BTC的价格,搜索界面会出现各个交易所的选项;
一般我建议大家使用的BTC交易对是Coinbase的现货交易对,它的商品代码是:COINBASE:BTCUSD
选择CB交易对主要原因是,Coinbase的成交量和定价权在ETF通过后,占到了整个市场一半以上的权重,所以其对应的价格K线会更加真实;
另一个推荐的就是币安的现货交易对:BINANCE:BTCUSDT
因为币安的BTC/USDT现货交易对是目前中心化交易所里成交量最高的,也具有很好的参考性;
另外,如果你需要其他交易所的交易对,我也会在这里分别列出,尤其是对于期货交易对有需求的朋友:
币安永续合约:BINANCE:BTCUSDT.P
欧易永续合约:OKX:BTCUSDT.P
Bitget永续合约:BITGET:BTCUSDT.P
至此,你距离成为一个专业交易员或图表艺术家(分析师)迈近了一大步!
Part.1创建你的观察列表!
大部分长期使用TV(TradingView)图表的交易员或分析师,都会留下一个杂乱无章的观察列表,这样会导致我们在做交易的时候非常不方便,有时候想看某个交易对的行情时,半天找不到,太难受了。。。
所以,每个人都应该在刚接触图表时,就拥有一个分类清晰、一目了然的观察列表,接下来我会教你如何创建:
1. 点击你的图表界面的右上角图标(红色箭头)
然后点击弹出窗口中的“三个点”图标;
2. 点击“添加板块”(橙色箭头),右键新板块可以重命名;
3. 点击“+”号进行商品添加,随后鼠标拖动改变商品所属的板块。
不过为了方便大家,我已经提前做好了一个列表,你可以直接进行列表导入,然后再根据自己的需求,按照上面的步骤进行添加;
1. 通过该链接下载一个.txt文件;drive.google.com/file/d/1X1z7Mp…
cn.tradingview.com/watchlists/145…
2. 如下图所示,点击你的“未命名”列表(红色箭头),然后点击“导入列表”,这是网页会弹出窗口,让你上传一个.txt文件,选中刚才下载的文件即可;
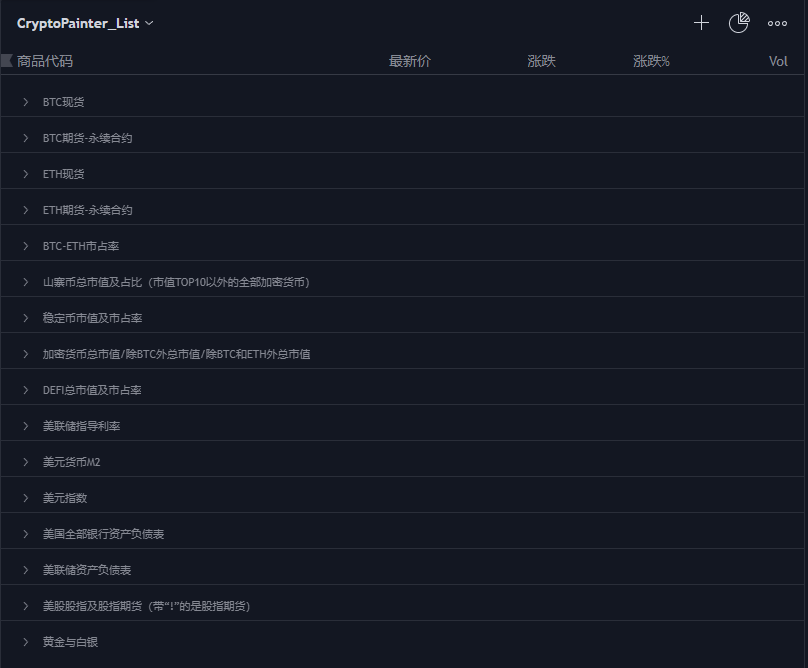
3. 然后你就会得到跟我一样的观察列表,如图所示。
该列表内包含了BTC、ETH的现货、永续合约在4个主流交易所(CB、BN、OKX、Bitget)的交易对;
还有稳定币市值、市占率、山寨币市值、市占率、Defi市值及市占率、美联储利率、美元货币M2、美元指数、美国银行与美联储资产负债表、美股股指及股指期货、贵金属的大部分商品交易对;
你可以在这个链接看到该列表的全部内容:
有了这个观察列表,是不是感觉自己专业多了呢?CryptoPainter_List.txt

Part.2修改你的图表外观!
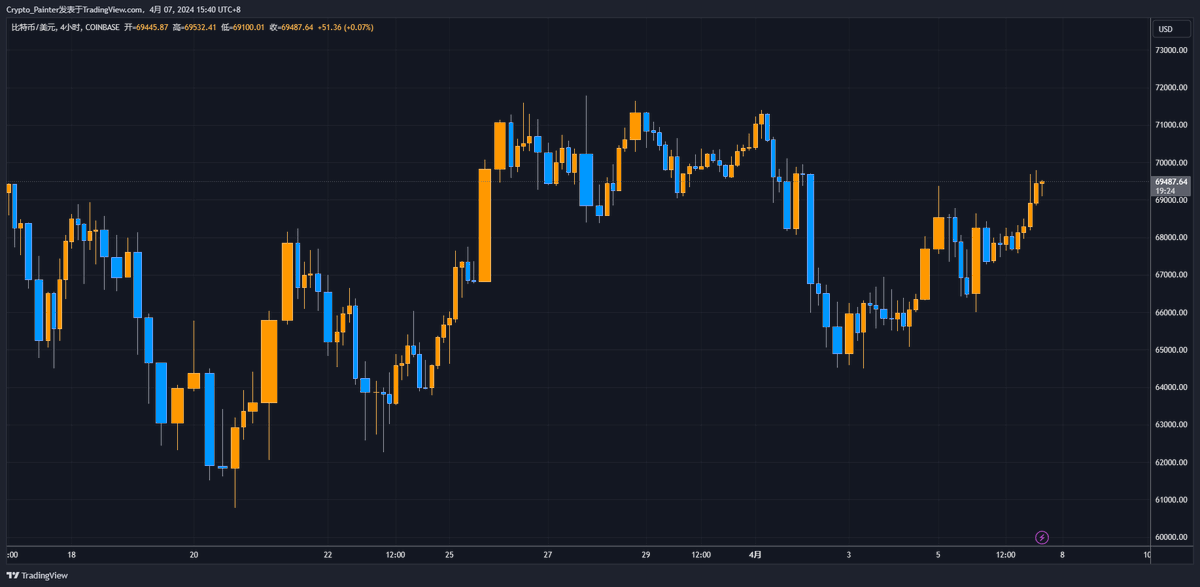
是不是早就看腻了黑底红绿配色的图表界面了?一个专业的交易员或分析师往往都有自己的一套图表外观,比如我的是这样的:

背景是从上到下的渐变绿,上方是代表着希望的绿色,而下方是毫无心曲的深蓝色;
K线在上涨时是代表阳光与温暖的橙色,而在下跌时是代表冰冷与无情的蓝色;
接下来,你会了解如何修改配置自己的图表外观,让自己平时看行情时也能赏心悦目,心情愉悦的亏钱;
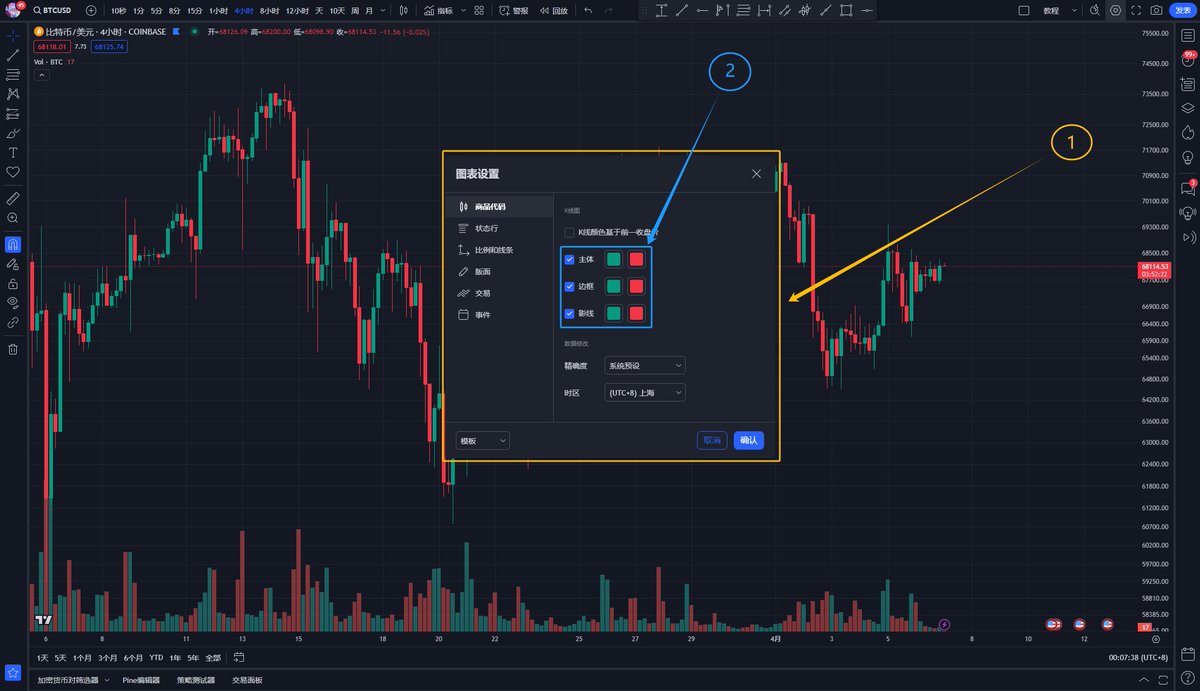
1. 在图表任意空白位置点击鼠标右键,再点击设置;
你就会看到如上图所示的图表设置界面;
2. 点击蓝色箭头框选出来的配色方块,即可修改图表上K线的颜色,需要注意的是,K线边框的颜色一般建议与影线的颜色一致,K线主体的颜色最好与边框、影线的颜色同属一个色系;
3. 然后点击“版面”标签,你会看到下图所示的界面;
修改图表外观,涉及到以下几个属性:
(1)背景:Solid是指整个图表背景颜色一致,也就是单一颜色,而渐变则顾名思义,是两种颜色从上而下产生渐变;
(2)水印:如果你是一个经常需要发图表观点的分析师,那么加上一个水印,则可以很好的告诉你的粉丝或受众,当前图表是哪个交易品种及时间周期,建议将水印的透明度调低,这样可以不影响观察K线;
(3)利润率:这个是@TradingView官方的翻译错误,其实这里指的是整体k线在自动模式下距离图表上下边沿的距离,你可通过调节这个数值来让自动模式下K线集中在一个合适的区域;
(4)网格线:你可以通过调节网格线的透明度或“仅垂直”“有或无”来实现将背景设为完整一个色块;
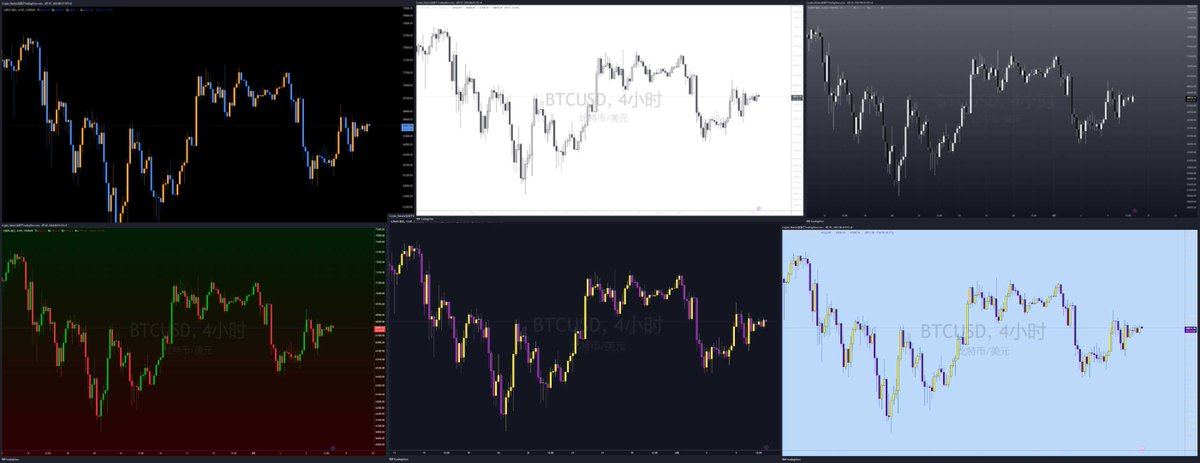
为了方便大家,我给你们提供了6种外观方案,你可以根据下图进行配色模仿:
总之,外观配置的核心思路就是,尽可能要让K线看起来很明显,尤其是影线,同时阳线与阴线也要有明显的对比,比如一个是暖色调,一个冷色调;
在配置好图表的外观后,你会发现自己看待市场的和价格行为的视角都会发生些许变化,K线不再是死气沉沉的了,涨跌之中,仿佛都带上了某种情绪。

Part.3图表功能栏的使用
完成了图表的初始设置后,下一步就是彻底了解整个界面的全部功能,我们将从顶部开始,了解整个图表功能栏。
如上图所示,我在图中分别按照数字与字母的顺序标注出来了图表上方功能区的左边与右边两个分区,并会逐一介绍每个图标的作用,具体的使用技巧会放在后面的线程里详细介绍:
1. TradingView用户导航,你可以从这里查看该网站的其他页面,诸如个人信息、概览等,还可以设置整个网站的风格;
2. 商品代码搜索栏,你既可以像之前那样直接输入商品代码,也可以点击这里搜索你想要看的商品交易对;
3. 对比或叠加功能,通过这个小小的“+”号,我们可以实现多种K线相互叠加对比的功能,做宏观或链上分析必备!
4. 时间周期选择及设置,这个不需做太多介绍,需要留意的是时间周期栏最右边的小箭头,你可以在这里设置自定义时间周期,比如2min线、16h线等等;
5. K线类型,通过设置K线的类型,你可以看到不用计算方式下的K线,比如非常有用的平均K线(Heikin Ashi),或者@TradingView新出的成交量K线;
看到粗细不一的K线了吗?通过将成交量进行加权,你可清晰的看到放量上涨而导致变粗的K线,或者是普通成交量下的普通K线,这对于量价分析(放量柱与缩量柱)是有巨大帮助的。
6. 指标区,在这里你可以搜索添加各种常用指标,除了这些以外,还有非常受欢迎的社区指标;看到指标栏右边的四个小方块的图标了吗?那个是指标模板的预设设置,方便你随时调用各种指标模板快速进行分析;
7. 警报,在这里进行设置,当条件符合时会提醒你行情或价格的现状,只不过之后讲到这里时,你会了解到我们一般不会通过这里设置警报,而是有更加专业的方式;
8. 回放模式,通过该功能你可以实现回到过去的效果,并基于过往K线锻炼自己的实时分析能力,同时你还可以尝试在右下角模拟交易;
9. 撤销与重做,说白了就是撤回上一步的操作或重复上一步撤掉的操作,不过注意,使用鼠标拖动图表也算一步操作哦!
接下来我们看右半边的功能区域
A. 图表布局,你可以在这里将图表分为多个分区,以便你实时监控各个商品交易对的实时情况;
当然你也可以像上图这样,精确对比美联储利率在过去10年里对BTC的价格影响;
B. 图表模板,在这里你可以保存或加载各种图表布局,比如你可以专门设置一个短线布局和长线布局,这样两边不同的绘图和设置都会分开保存;
C. 快速搜索,图表上的所有功能与绘图工具,都可以在这里搜索,尤其是当你对图表全部工具还不太熟悉的情况;
D. 设置,这个不多说了,与之前直接右键空白区域进入设置一样;
E. 全屏模式,你也可以通过Shift+F或按F11的快捷键进入,可以显著扩大图表显示区域,过滤其他浏览器上的信息界面;
F. 截图模式,你是不是还在用截图软件分享图表画面,太慢了,直接点击小相机-“复制图片”即可!
G. 观点发表,这个我们之后详细介绍。
接下来我会挑重点,逐一介绍功能区的高级使用方法,尽请期待!
Part.4商品栏功能详解,商品计算公式、对比K线
这篇文章里会详细介绍,一个小小的商品代码栏内有哪些不为人知的使用技巧;
1. 商品搜索,这个算是最基础的功能了,所以我就简单说下,当你需要跳转到特定的商品交易对时,可以用键盘直接输入字母,图表界面就会弹出商品搜索栏;
如图所示:在进行商品搜索时首先需要注意的是交易对的类别,也就是说,你无法在股票类目中搜索到BTCUSD的交易对,所以我一般建议大家使用“全部”类目进行搜索;
2. 商品计算公式,看到上图中右上角的那些运算符号了吗?这个就是本文最重要的技巧之一,你可以借助这几个运算符,创造出非常有趣的新数据图表;
我们以 #BTC 的核心价值计算为例,做一个演示:
首先我们知道商品的价格往往是围绕价值进行波动的,但BTC的价值该怎么衡量呢?
历史上BTC的价格往往随着全球的货币总量增加而上涨,因为其天然的通缩属性与总量有限的原因,当全球主要国家的货币出现大量增发时,BTC由于价值的稳定,就会对应出现价格的大幅增长;
因此,想要计算BTC的价值曲线,我们需要用BTC的价格去除以主要国家的货币总量,这样就能看到随着时间流逝,BTC的价值是否得到了增长;
方法很简单:在上图商品代码区输入以下计算公式;
INDEX:BTCUSD*28500000000000/(FRED:WALCL+(FRED:JPNASSETS*FX_IDC:JPYUSD)+(ECONOMICS:CNCBBS*FX_IDC:CNYUSD)+(ECONOMICS:GBCBBS*FX:GBPUSD)+(FRED:ECBASSETSW*FX:EURUSD))
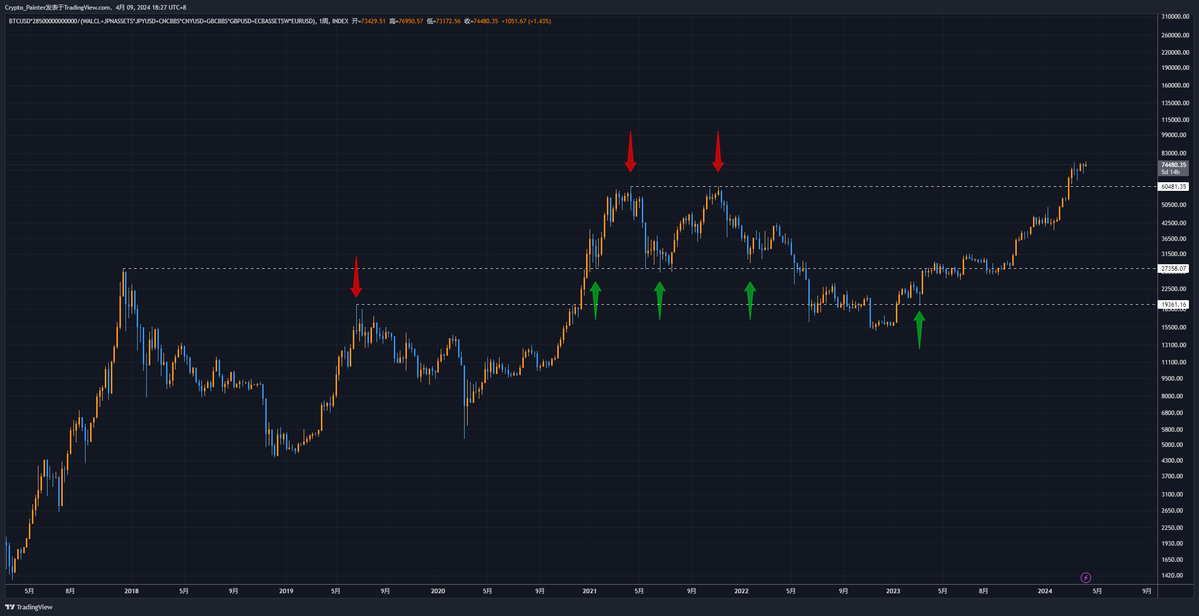
然后按下回车,你就会得到如下这样一张图表;

乍一看好像和BTC的周线看起来没什么区别,但如果你仔细看图中标注出来的红绿箭头,会发现几个有趣的点:
(1) 19年的小牛顶刚好是21年牛市的突破点;
(2) 21年牛市顶部的区间震荡其实有一个很标准的水平支撑;
(3) 21年牛市的两个顶部也是非常标准的双顶,价格完全一样,后半段的牛顶并没有破新高;
(4) 23年的回踩刚好踩到了19年小牛的顶上;
是不是很好奇为什么会这样?这是因为我在上面那串商品代码公式里用BTC的价格分别去除以了全球几个主要国家的货币总量,按照美元汇率修正后,再添加一个标准系数,就能够看到BTC在全球放水的环境下,是否有明显的价值增长;
答案很明显,BTC的价值一直在增长,如果你再仔细观察的话,会发现本轮牛市,BTC的价值曲线早在2月底那一周,就彻底突破上轮牛市顶部的前高了,那时BTC才刚站上6万美元;
以此类推,你还可以借助这个商品代码的计算功能计算BTC相对黄金的市值占比,BTC受到美元M2的影响系数等等。
3. 对比K线,还记得那个商品代码旁边的小“+”号嘛?
这个对比K线的功能也非常有意义,它可以让你对当前主要观察的商品交易对产生更深刻的认知;
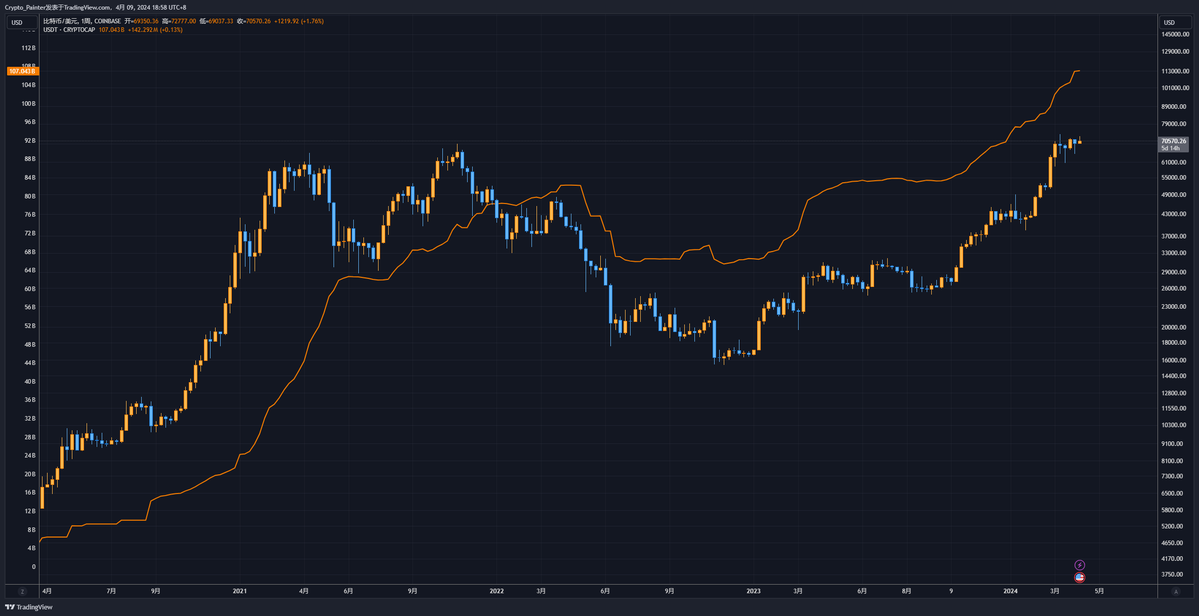
还是以BTC为例,如果我们想了解Usdt稳定币的增发到底对BTC的价格有什么影响,就可以通过在BTC商品交易对界面点击那个小“+”号,然后在商品搜索列表中输入USDT,然后选择“新价格坐标”,这样你就可以得到一个同时呈现BTC价格与USDT市值总量的对比K线图了;

如上图所示:你会看到自2020年以来,BTC的长周期走势与USDT的市值总量呈现非常高的相关性;
当USDT停止或降低增发时,BTC的价格往往会处于长期的震荡行情,而当USDT市值出现大量增加时,BTC也会出现水涨船高的走势;
好了,以上便是关于这个小小的商品代码栏的几个图表使用技巧,希望你能喜欢!